简介
PWA全称Progressive Web App,是即ajax、响应式设计、h5之后,Web平台的又一次革命性的突破。它是渐近式的,也就是说你在你一些古老的浏览器上运行也不会影响网站的正常功能,只有在支持PWA特性的现代浏览器上才会增强这些体验(比如:离线访问,通知推送,可安装等...)
PWA的使用场景?
PWA依旧是HTML、CSS、Javascript,所以你完全可以基于网站现有的代码一步步释放PWA特性。如果你的网站是博客或者新闻类站点,你可以提前缓存一些用户可能会看的内容,这样在用户离线的时候也可以查看这些内容,如果你是一个工具类应用比如画图,在离线的时候你完全可以让用户继续使用,当下次连接到网络时再把数据同步到服务器。甚至你可以在桌面生成一个应用图标,方便下次访问。当你网站内容有更新的时候,你可以推送给用户,提醒用户查看。诸如此类,PWA给了我们更多的相像空间。
也许你认为现在都是要迎来5G时代了,离线体验什么的意义不大。但其实我们很多时候都面临着没有网络的场景。比如地下室、地铁、高速路、办公室角落等等。无疑PWA可以让这些场景的体验变得更好,让产品的口碑更好,最终得到用户的认可。
PWA应该具备的特点
Discoverable, 内容可以通过搜索引擎发现。Installable, 可以出现在设备的主屏幕。Linkable, 你可以简单地通过一个URL来分享它。Network independent, 它可以在离线状态或者是在网速很差的情况下运行。Progressive, 它在老版本的浏览器仍旧可以使用,在新版本的浏览器上可以使用全部功能。Re-engageable, 无论何时有新的内容它都可以发送通知。Responsive, 它在任何具有屏幕和浏览器的设备上可以正常使用——包括手机,平板电脑,笔记本,电视,冰箱,等。Safe, 在你和应用之间的连接是安全的(https),可以阻止第三方访问你的敏感数据。
PWA的关键--Service Worker
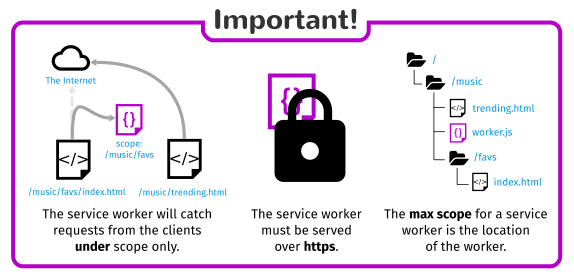
Service Worker是释放PWA功能的关键所在。它是在后台运行的worker脚本,独立的一个线程。它是异步的,而且不能修改DOM,只能使用HTTPS(localhost不限制),运行在它自己的全局作用域self中。Service Worker像一个HTTP代理,一旦成功注册和安装,它便能够全权管控网站的所有请求。
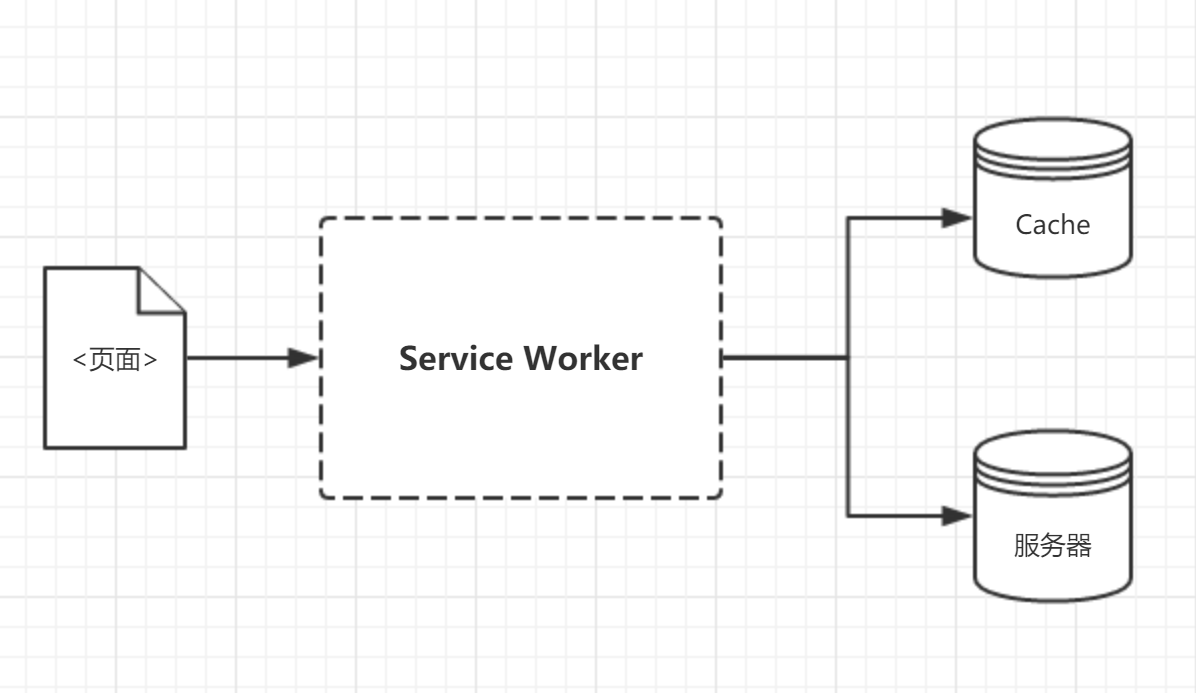
Service Worker工作示意图:


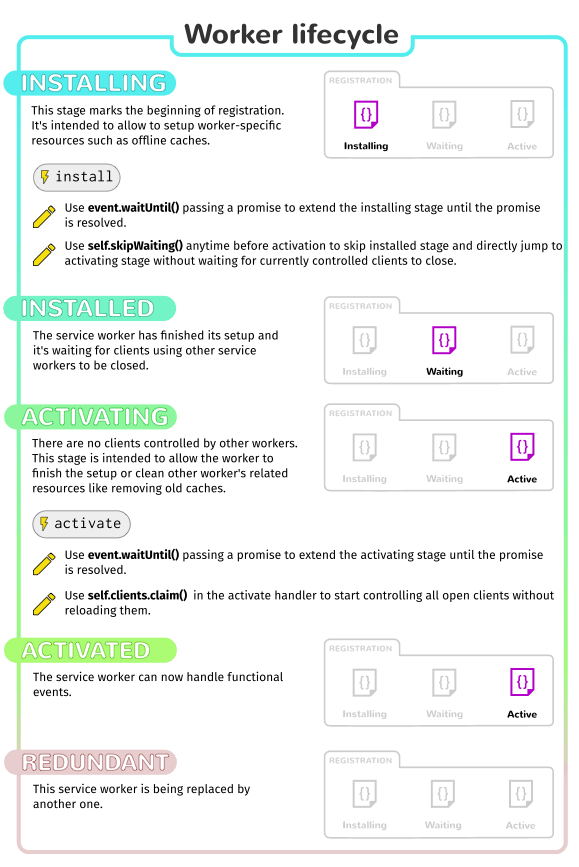
Service Worker 生命周期:

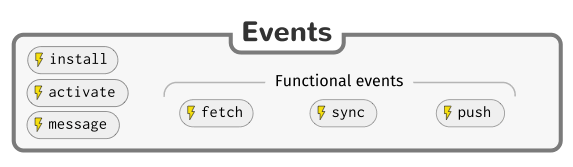
Service Worker 支持的事件:

实验一个小DEMO
说了这么多,还是需要撸个DEMO来的实在。
DEMO中我们注册了一个Service Worker并用其拦截了图片请求,让原本的紫霞仙子变成了最后的大美如花
由于Service Worker的注册机制,你将在刷新页面后才能看到效果。
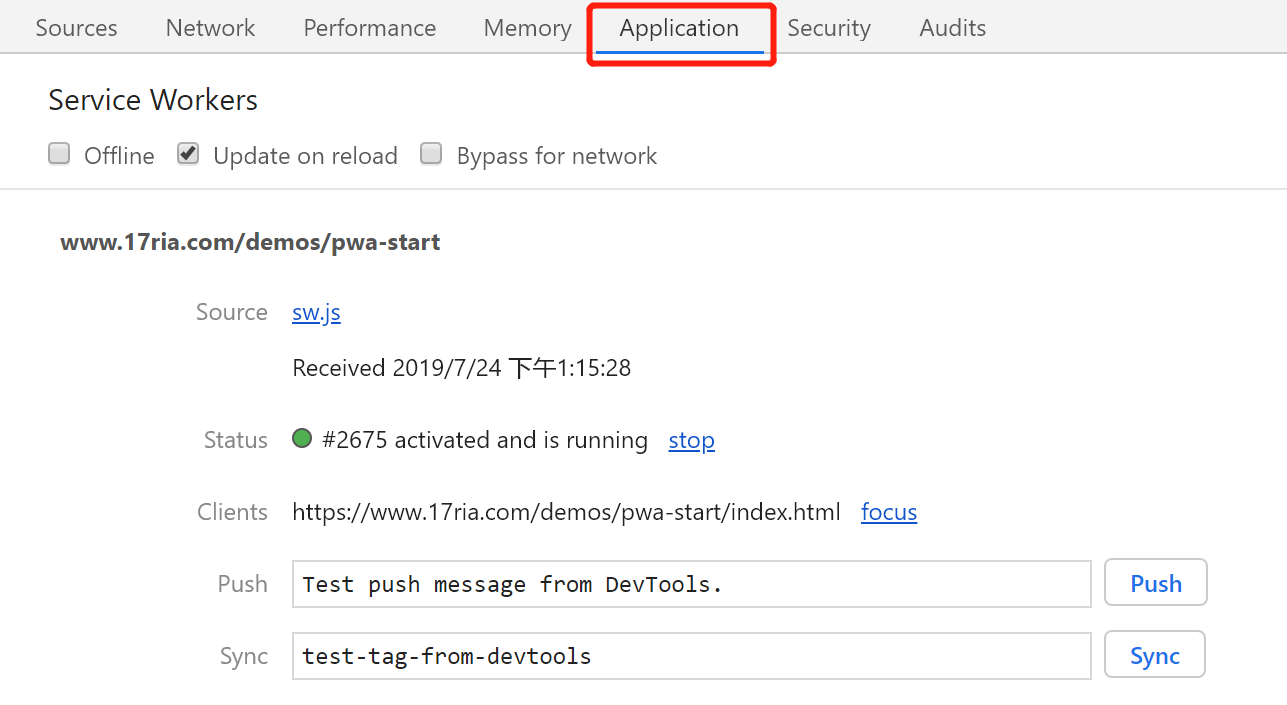
Chrome开发者工具可查看Service Worker运行状态

也许你会在这里发现很多网站已经用到了Service Worker,只是你没在意而已。
小结
有了PWA特性的加持,你会发现网站使用起来更像一个原生应用了,可以离线访问,可以推送消息,同时又保留了传统网站的好处。区别于类似小程序的封闭性生态,延续了WEB平台的开放和共享,这些恰恰是原生应用和小程序之类的无法比拟的优势。
