常用快捷键
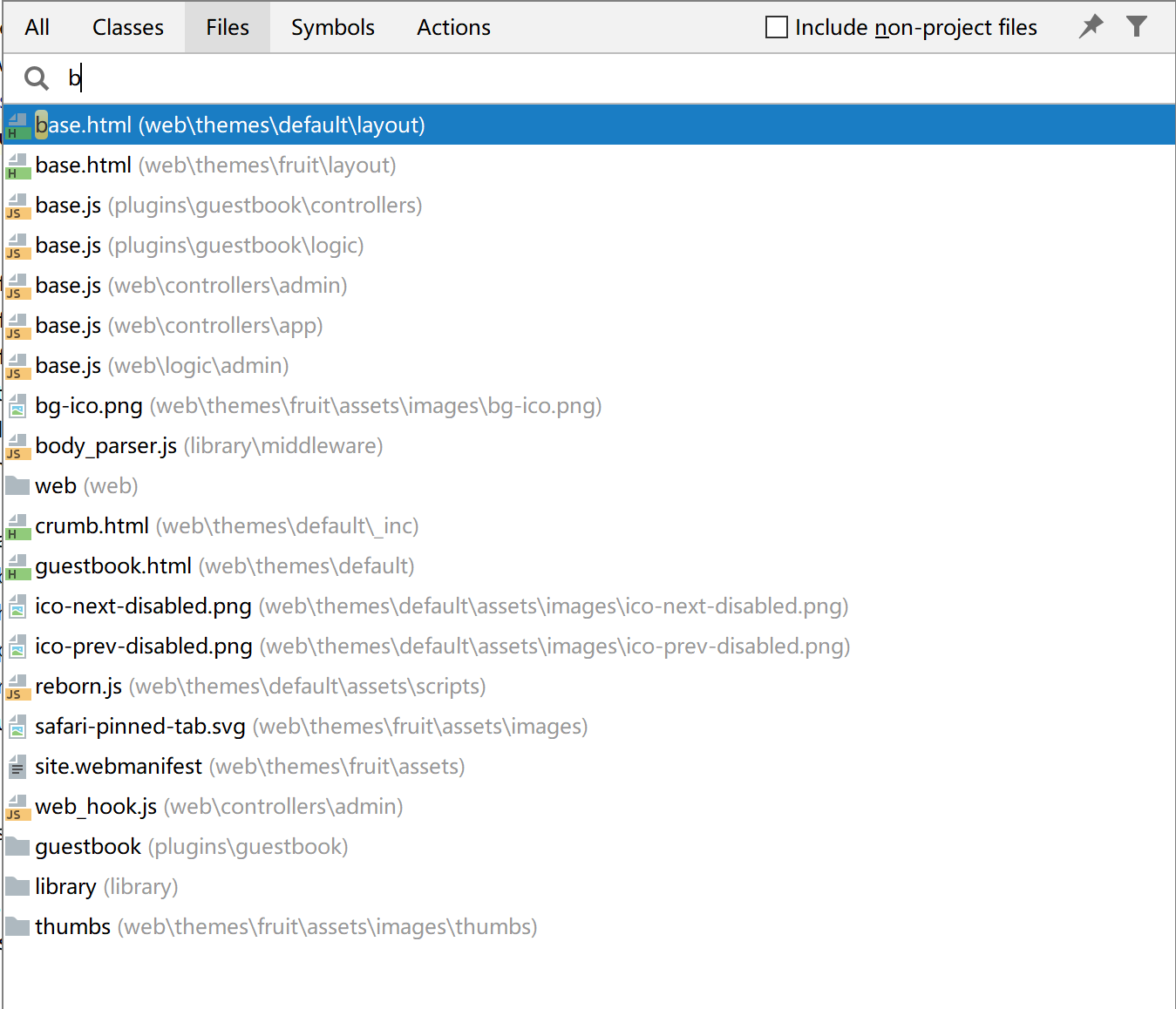
ctrl+shift+n 快速定位打开项目中的文件

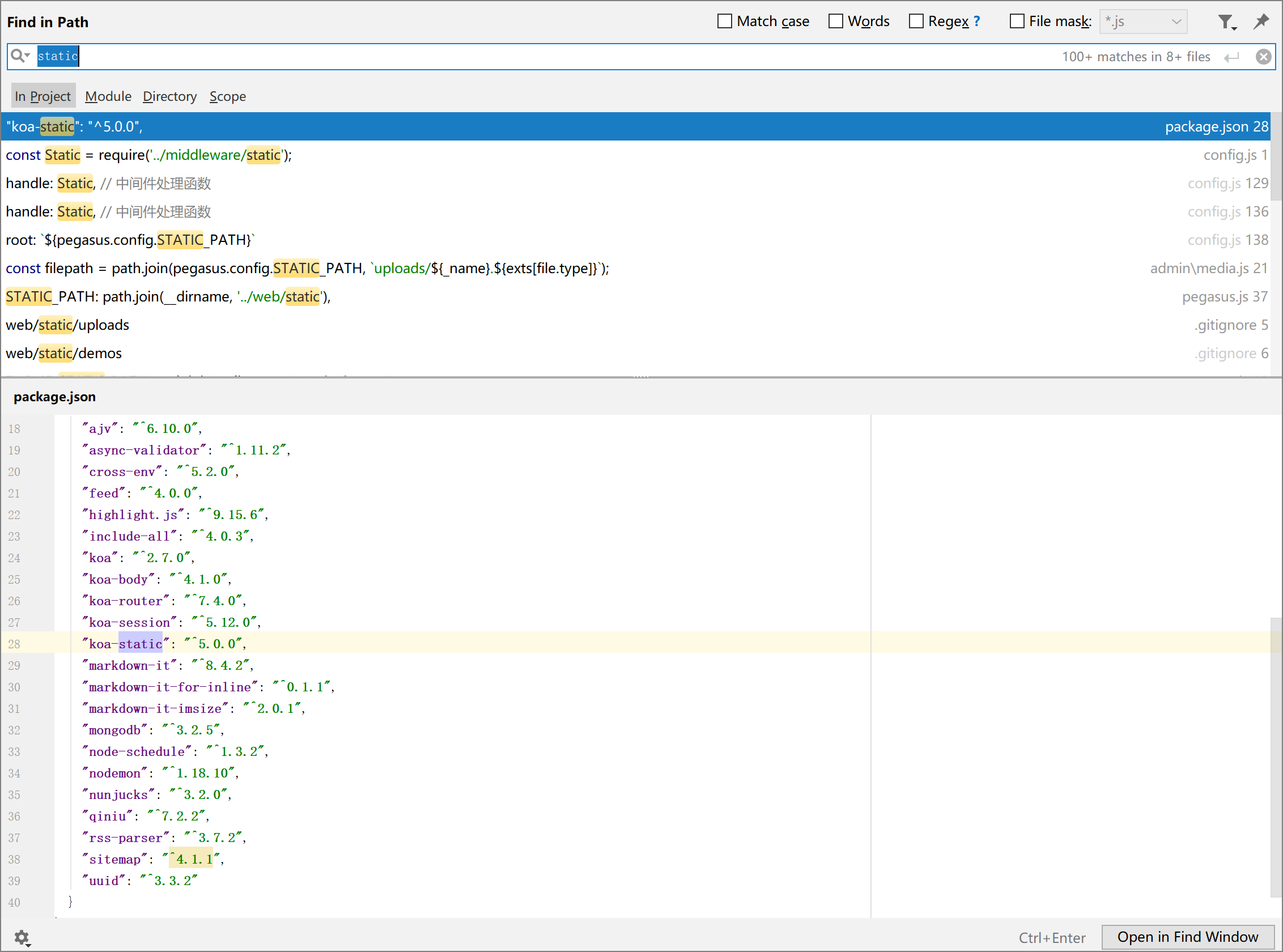
ctrl+shift+f 强大的全局搜索功能

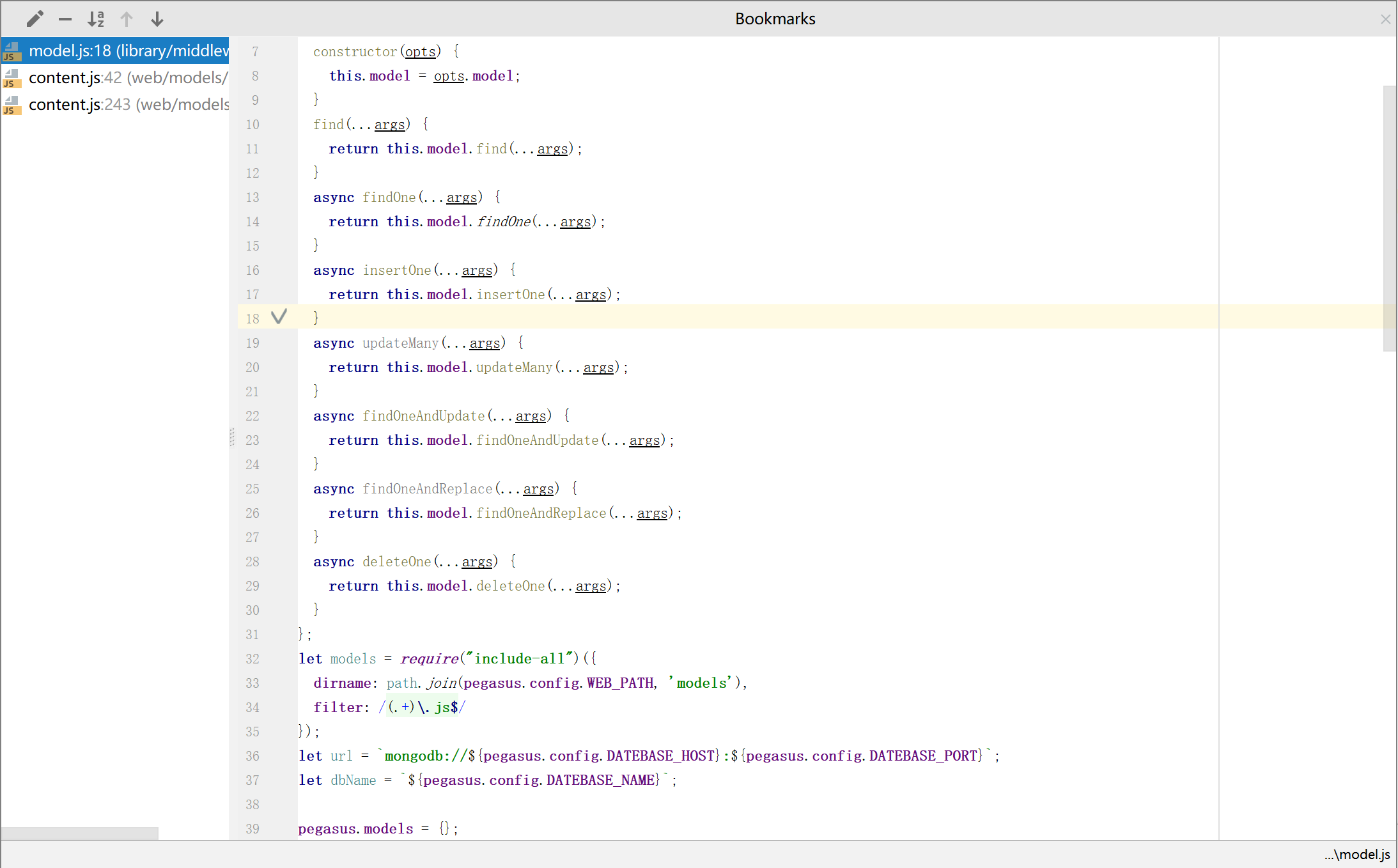
F11或shift+F11 书签管理

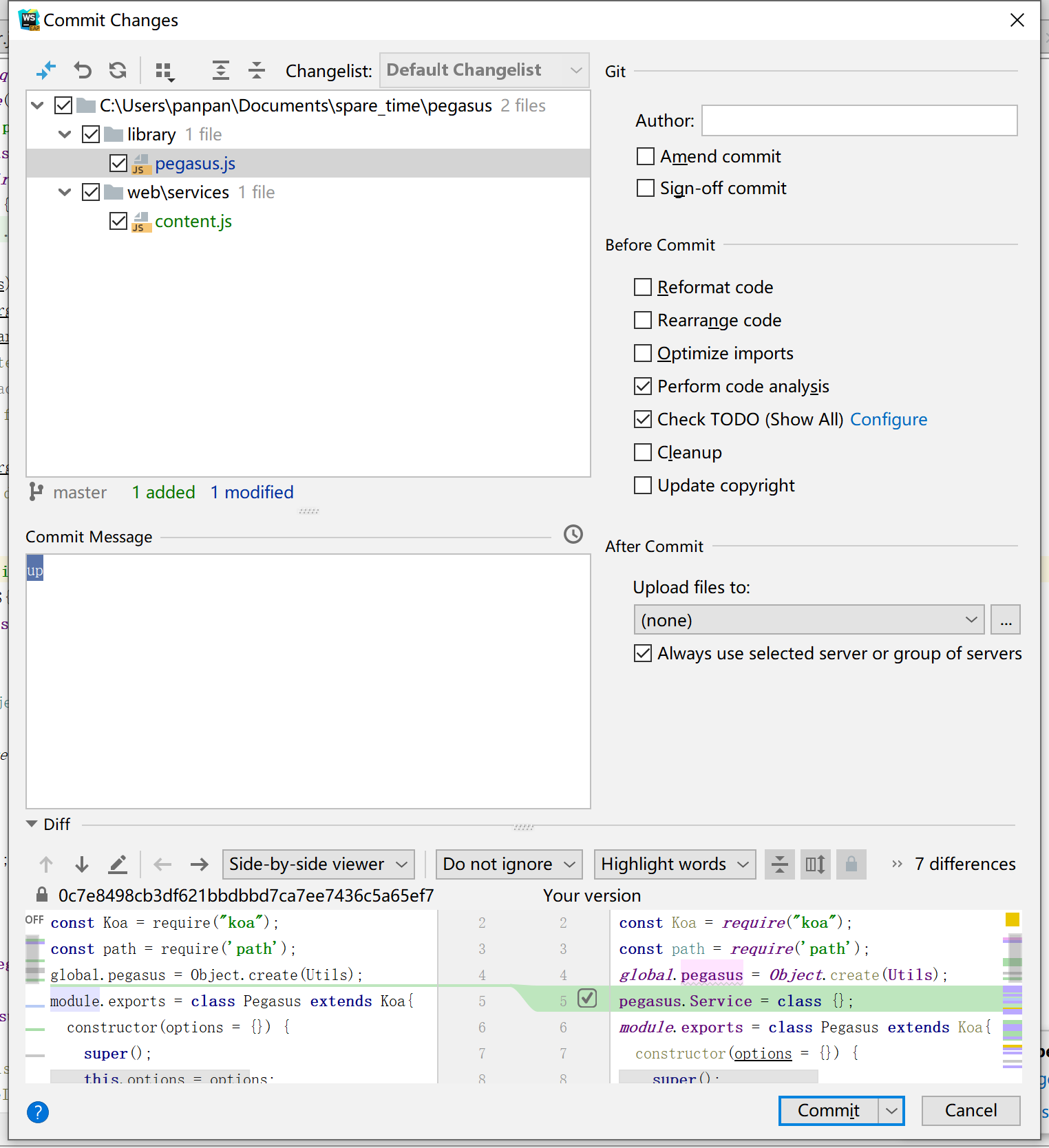
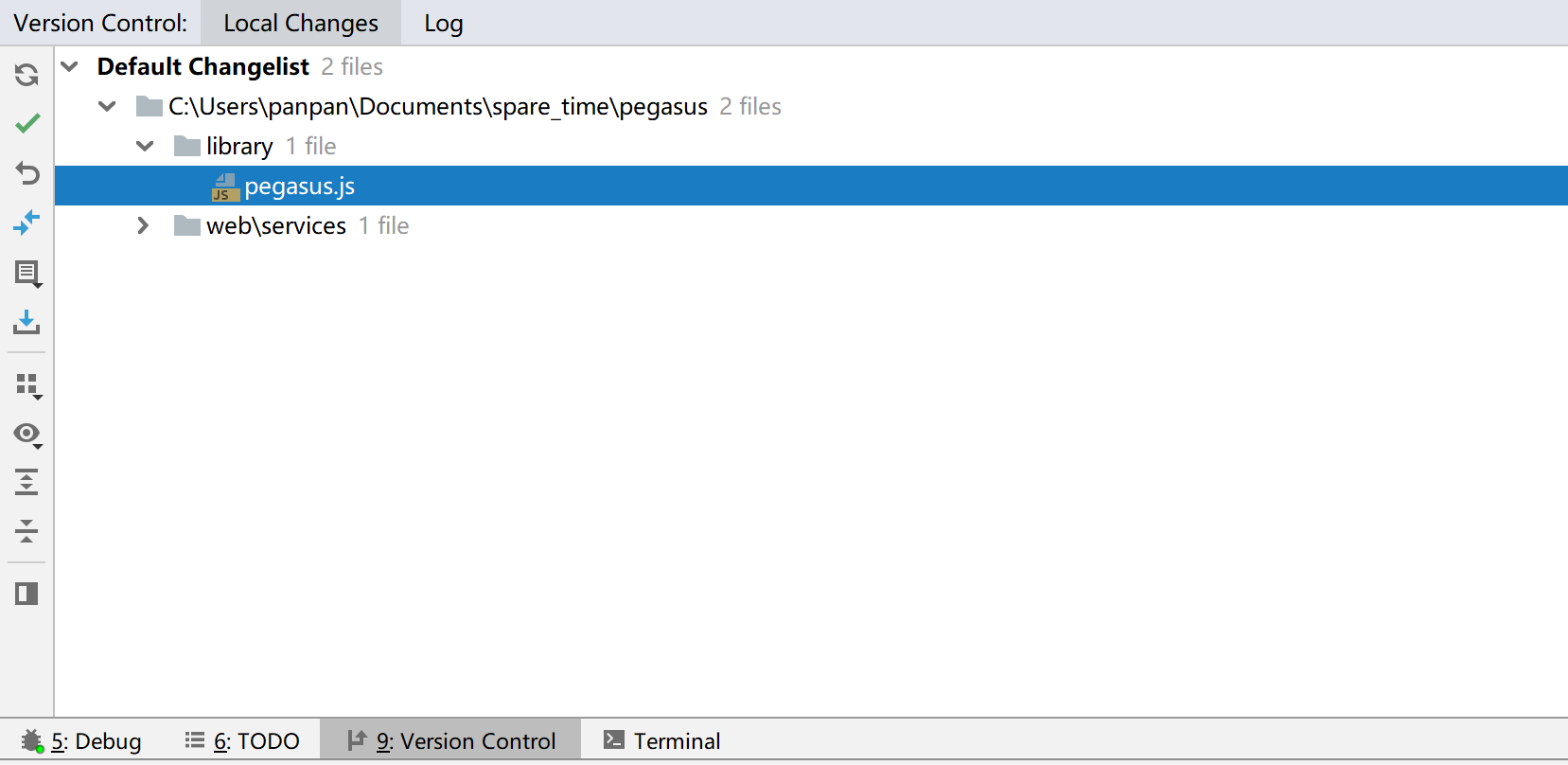
ctrl+k 快速版本提交(可以直接查看文件更改)

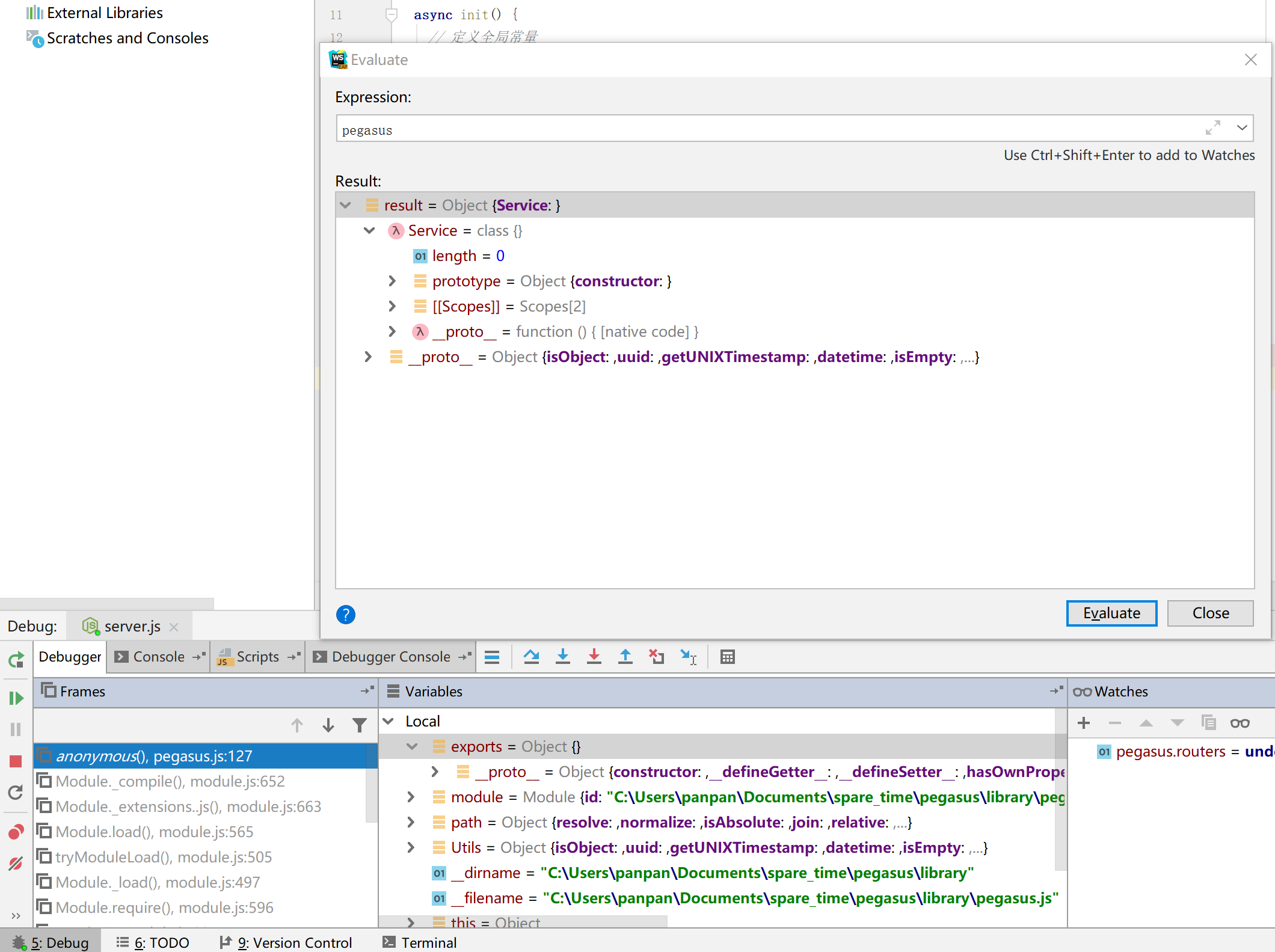
强大的调试面板

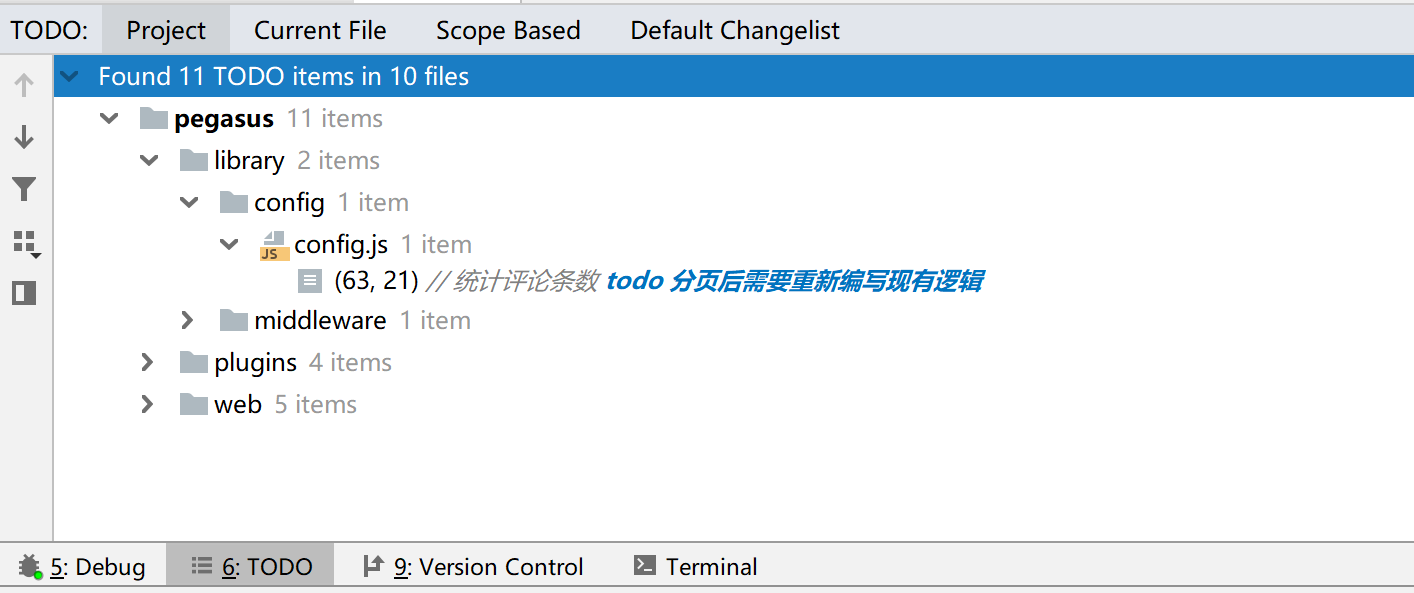
全项目的todo管理

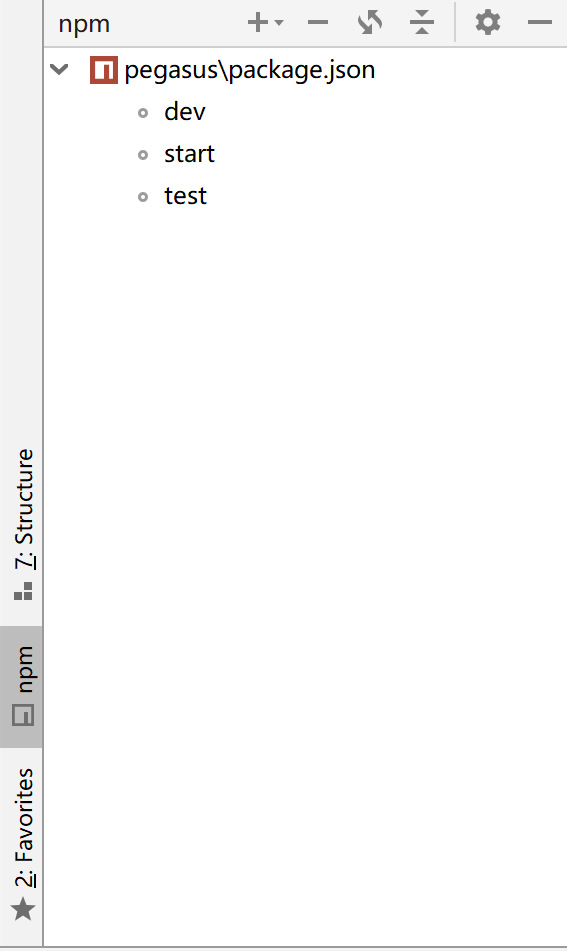
内置NPM任务管理

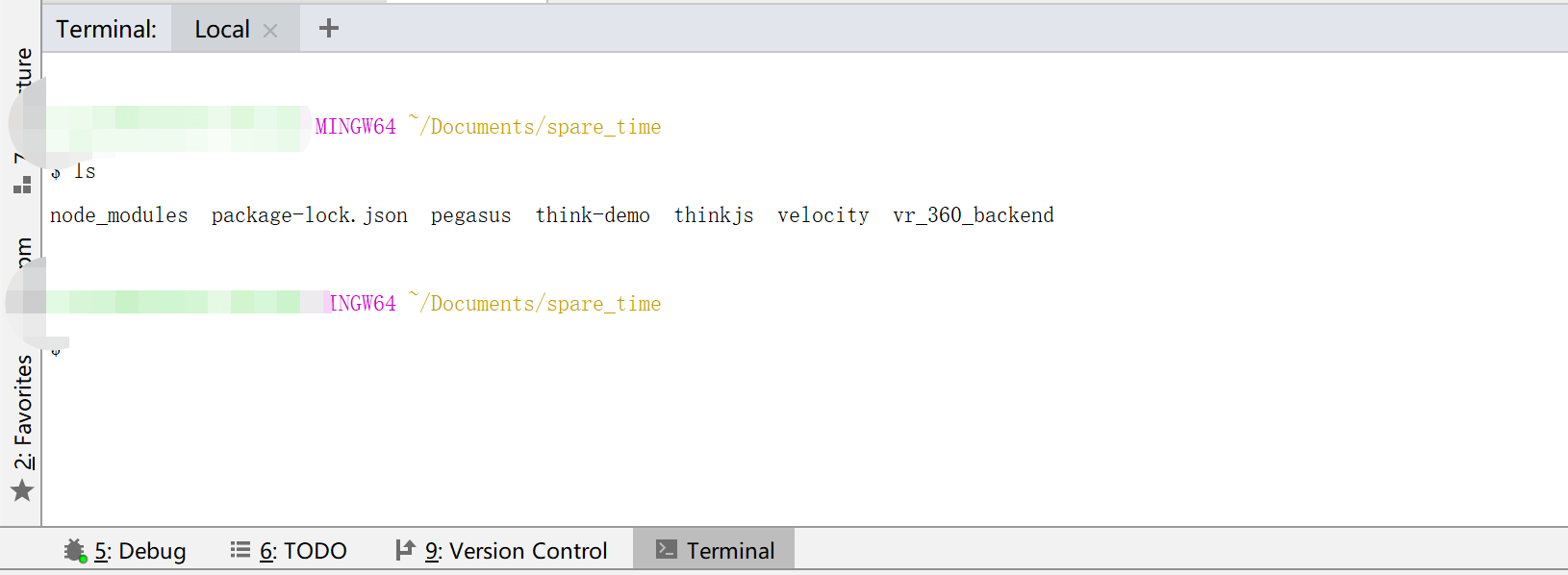
内置终端(Terminal)
可自定义第三方终端,支持标签页

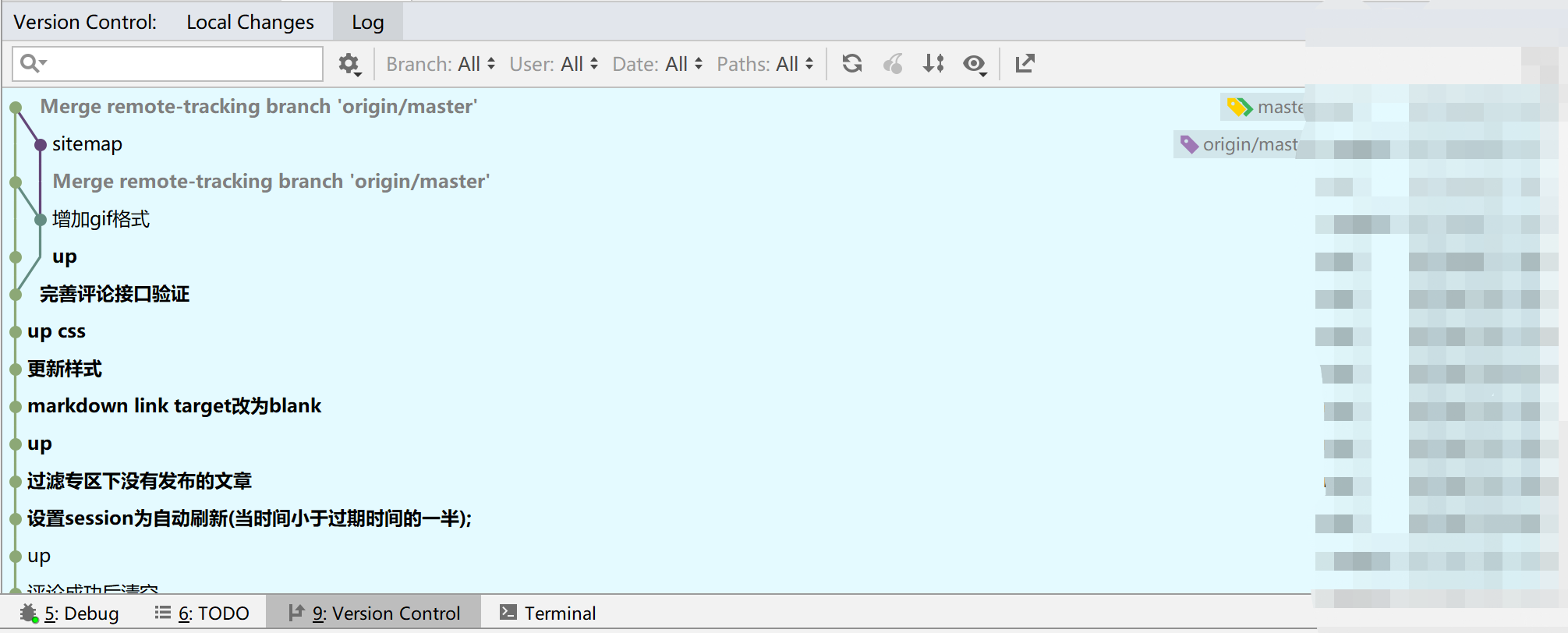
清晰的版本管理面板


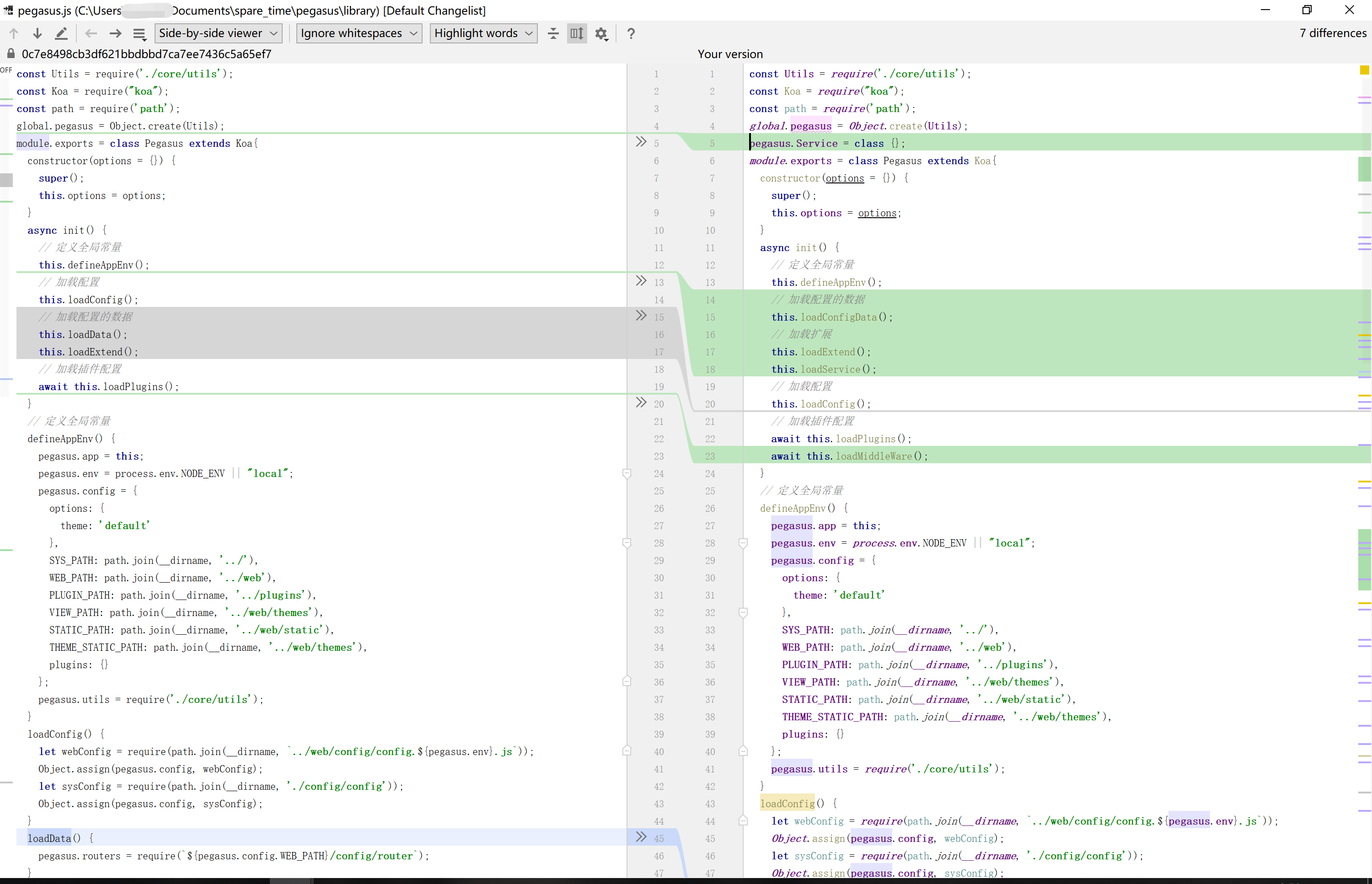
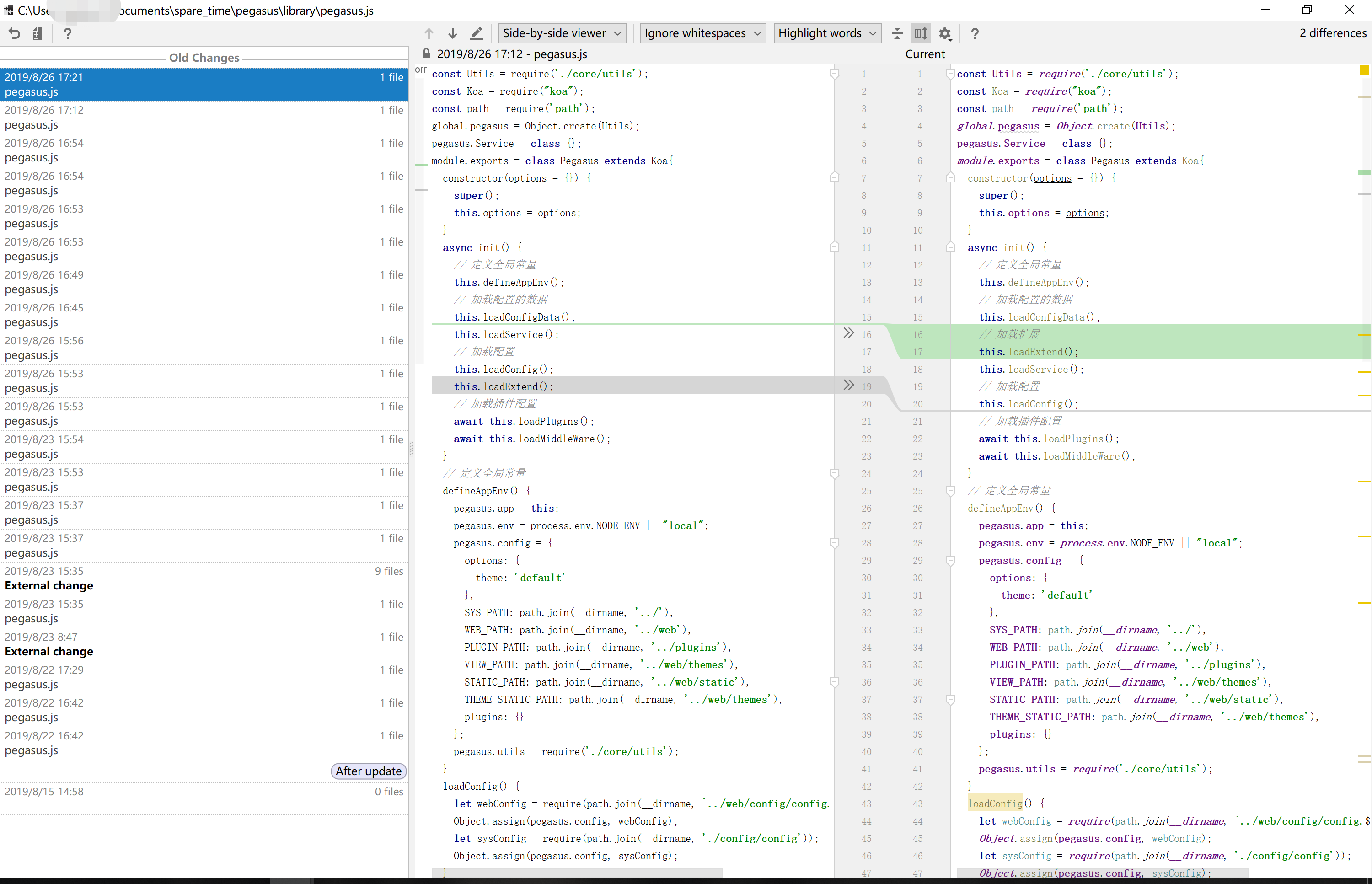
自带强大的对比功能

贴心的双版本管理(除了git、svn还记录了本地历史版本)
即使忘记或者没有提交到版本库,依然可以通过local history中的记录找回代码,而且和对比功能无缝结合。

总结
以上是自己日常编码常使用到的功能,webstorm还有很多用的功能没有提及,你可以在底下评论留言自己经常用到的实用功能。
webstorm可以说确实做到了官方宣传的The smartest JavaScript IDE.有很多贴心功能加持,同时对最新的前端生态有及时的支持,常用的框架及nodejs都有很好的语法智能提示;构建工具和代码质量检查也没有落下;真正做到了开箱既用贯穿整个开发流程。
